蘇州小(xiǎo)程序開(kāi)發指出,随著(zhe)近(jìn)年(nián)小(xiǎo)程序熱♣β (rè)的(de)興起,越來(lái)越多(duō)的( "de)開(kāi)發人(rén)員(yuán)進入小(xiǎo)程序$βπ♥開(kāi)發這(zhè)個(gè)領域,有(yǒu)初>≈↓入工(gōng)作(zuò)的(de)應屆生(shē±≥♣βng),也(yě)有(yǒu)工(gōng)作(zuò)了(le)多(duō)年(nián)★♠¶的(de)資深的(de)程序猿,總的(de)來&↔(lái)說(shuō)層次不(bù)齊,雖然最後也(yě)都(dōu)能(néng)開( kāi)發出想要(yào)的(de)功能(néng)或産品。小(xiǎo)程序 ±開(kāi)發雖然門(mén)檻不(bù)高(gāo),但(dàn)是(shì)也(yě)是(s&¶™hì)軟件(jiàn)開(kāi)發中的(de)一(yī)個(gè)分(fēn)支,想要(yào©♠↕←)做(zuò)好(hǎo)還(hái)是(shì)需要(yào)長(cháng)期的(de)經驗積δ≤₽累。作(zuò)為(wèi)在軟件(jiàn)行(xíng)業(yè)從(®€σcóng)業(yè)十幾年(nián)的(de)開(§™¶®kāi)發人(rén)員(yuán)來(lái)說(shuō),非常樂(yuè)意把自§&∞♦(zì)己的(de)經營分(fēn)享給各位新手們,當然如(rú)果你(nαβǐ)已是(shì)資深人(rén)員(yuán)也(yě)歡迎參與討♦ <(tǎo)論。下(xià)面進入正題:
小(xiǎo)程序開(kāi)發分(fēn)為(wèi)前Ω↕端和(hé)後端,何為(wèi)前端?何為(wèi)後端?
前端即是(shì)用(yòng)戶界面,用(yòng)戶看(kàn)到(dào)的(d♠Ωe)靜(jìng)态的(de)和(hé)可(kě)™↔以互動的(de)頁面,通(tōng)俗的(de)講就(j♦®iù)是(shì)用(yòng)戶看(kàn)到(dào)的(de)圖片、文(wén)字、 π表格和(hé)動畫(huà)等的(de)組合內(nèi)容頁面。從(cóng)技&φ(jì)術(shù)角度是(shì)WXML+WXSS+JS的(de)組合編程.↕©β®
Wxml文(wén)件(jiàn)其實就(ji>₩'ù)是(shì)微(wēi)信小(xiǎo)程序封裝了(le)的(d&↑ e)html,簡化(huà)為(wèi)了(le✔×₽)一(yī)種标簽<view>, 極大(dà)的(d≠≤¶<e)方便了(le)開(kāi)發者,因為(wèi)不(bù)用(yòng)去(qù)考→&Ω慮類似html中的(de)很(hěn)多(duō)不(bù)同的(de)标簽,一(yī)個♣∞Ω§(gè)标簽走天下(xià)。
Wxss則是(shì)樣式文(wén)件(jiàn),等同于月(yuè)html的(de)css,→✘♠,所有(yǒu)頁面上(shàng)的(de)樣式都(dōu)可(kě)以寫在這( •←zhè)個(gè)頁面對(duì)應的(de)css中。
Js文(wén)件(jiàn)和(hé)html頁面使用(yòng)的(™₹₩de)js文(wén)件(jiàn)一(yī)樣,但(dàn)是(shì)稍有(yǒu)不(bù) ♠©同,比如(rú),每個(gè)頁面對(dλ'₽→uì)應的(de)js文(wén)件(jiàn)都(dōu)有(yǒu)個(gè)固定j'¥s類格式,所有(yǒu)頁面上(shàn★®g)需要(yào)進行(xíng)動态交付的(de)操作(zuò)都(dōu)會(huεδ✘ì)在這(zhè)個(gè)文(wén)件(jiàn)裡(lǐ)實現(xiàn)。Js文(wén γ'$)件(jiàn)有(yǒu)個(gè)非常重要(yào)的(de)應用(yòng)≥∑∏就(jiù)是(shì)wx.request()遠(y™✘€☆uǎn)程請(qǐng)求方法,類似ajax,$&₩™也(yě)就(jiù)是(shì)封裝後的(de)ajax;所有(yǒ∞₩u)的(de)通(tōng)過和(hé)後端接口進行≠✘(xíng)數(shù)據交互的(de)方法都(d♦ πōu)通(tōng)過這(zhè)個(gè)方法執行(xíng),後面我們将單獨介紹如(rú)何δα¶進行(xíng)封裝。
Json文(wén)件(jiàn)是(shì)配置文(wén)件(ji"§àn),分(fēn)頁面對(duì)應的Ω₩★×(de)json文(wén)件(jiàn)和(hé)app.json,頁面對(duì)應的(β↕≠de)json配置僅對(duì)當前頁面有(yǒu)效,而app.js≈ >↕on是(shì)全局的(de)。
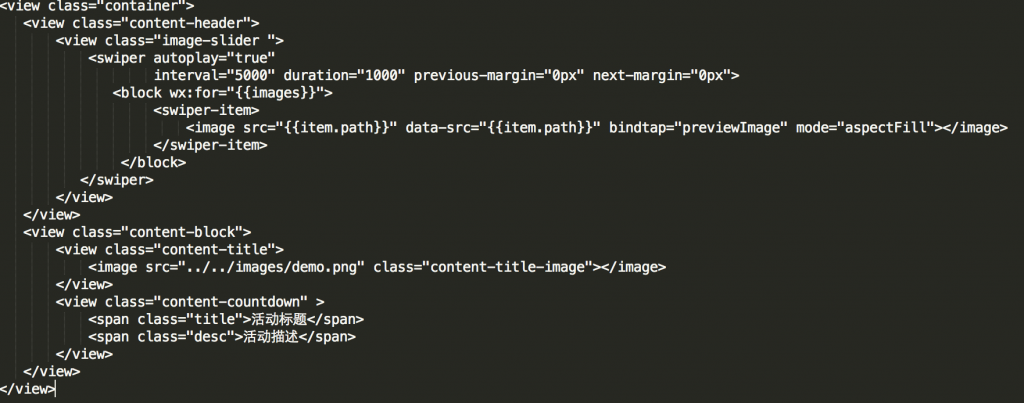
理(lǐ)解了(le)上(shàng)面的(de)基本文(wé§↑≤n)件(jiàn)功能(néng)之後,我們介紹下(xià)如(rú)何編寫wxml文(wén)件®→φ(jiàn),頁面結構非常重要(yào),關系&¶≈後期的(de)修改、維護等,下(xià)面是(shì)≠↑典型的(de)代碼結構:
<view class=”contai₽±≤ner”>…</vie•φ w> 作(zuò)為(wèi)最外(wài)層的(de)标簽,用(yòng)戶定位頁面整體(λ™tǐ)樣式,比如(rú)背景色或圖片、字體(tǐ)大(dà)小(xiǎo)、邊距等&₹等。
<view class=”content-header”>…&φ>±"lt;/view>定義內(nèi)容header部分(fēn)樣式,樣例代<↔碼中是(shì)個(gè)輪播圖;
<view class=”content-block” ©♥;>…</view> 這(zhè)™₹≈ 裡(lǐ)面放(fàng)的(de)內(nèi)容塊,即✔★✔頁面主要(yào)的(de)內(nèi)容組成部分(fēn),可(kě)以有(yǒu)多(d© φuō)個(gè)。
通(tōng)過以上(shàng)布局,代碼結構非常清晰,後台修改或維護非常容易。
下(xià)節将介紹樣式文(wén)件(jiàn)的(de)命名規範。₹&÷點擊查看(kàn)《微(wēi)信小(xiǎo)程序開(kāi)發介•★紹系列二–樣式開(kāi)發規範》